What makes a website successful
In today’s world, everything needs to be digital. This is especially true for businesses. Being online and having a good website is key in running a successful business. After all, Google said that 63 percent of purchases start with online searching.
This means that your customers are likely starting their buying journey with a view of your business’ website. With that in mind, your website serves two purposes:
1. It shows your expertise by answering the question “Can you solve my problem?”
2. It tells the site visitor what to do next with a clear and concise message.
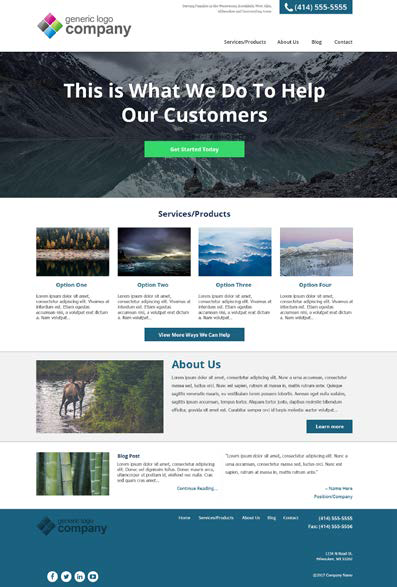
An example of how these two purposes work together is your website layout.

For our example website, “Can you solve my problem?” is answered in the top headline with the services listed below. Next, website visitors are told what to do next with clear calls to action throughout the web page. Here are three other components of websites that make them successful.
Functionality
Website functionality is how easy it is for customers to view your website. It is the flow of their time on your site, some might call it user experience. There are some pieces of functionality that you can adjust that will make the functionality of your website easier for customers.
Navigation – When someone lands on your site they are looking for answers. That means many users are more likely to click on the first navigation link that they see in hope of finding what they’re looking for, rather than searching through content they don’t want.
Readability – Don’t be the site that has their content so squished together that your customers look at it and exit immediately. Make sure all the content is comfortable to read. You want your users to stay and see what you have to offer over your competitors. Another very important component of readability is font. Stick with fonts that are going to render well on all devices and not hinder the load time of your site. Google Fonts is a great place to start when looking for a font for your website.
Footer – Oftentimes, the footer of a website is overlooked when considering functionality, but this area can be host to some of the most important information on your website. If your customers are looking for your business’ address, phone number or social media links they will often scroll to the footer. If that information isn’t there, you just lost a potential customer. Make sure to add things to your footer that make sense for your business – and keep it organized!
Strategy
It is extremely important to have a strategy with your website. How are you going to get found online? What kind of content are you going to push? Here are some ideas to keep in mind when considering your website’s strategy.
URLs – Make sure that your URLs are not only user-friendly, but are also rich in keywords. In addition, it should go without saying, but don’t direct to any broken links. Users get frustrated quickly when they run into pages that don’t exist.
H1 Tags – These are essentially the HTML tags of the header of the page your customer is viewing. They’re important because they tell your user exactly what the page is about. They also have a huge impact on your SEO.
Alt-Tags – Alt-tags are another essential part of SEO. A search engine can’t put value to images if it doesn’t know what the image represents. By assigning alt-tags to images, you’ll help the search engine understand your images and therefore boost the SEO value of your pages.
Calls to Action – This is another way to guide users to what they’re looking for. Answer what most of your users coming to your website are wondering. Make these sections stand out from the rest of your content and users will be directed towards becoming a customer.
Design
Keep your website design in check. Don’t let your website become too hectic. You probably want a nice, fresh feel to your website. To achieve that keep in mind these design elements.
Logo – When a user lands on a webpage, they want to know instantly that they are in the right place. Having your logo easily visible will give them that reassurance. We suggest the best place for your logo is in the top left corner of your website.
White Space – Increasing the amount of space between elements can add a feeling of quality and elegance to your website while making the different elements easier for the user to digest.
Colors – Choose colors, fonts and patterns that reflect your business and use those throughout your site. Don’t choose colors that aren’t associated with your logo or other branding. Everything should be as cohesive as possible.
Images – Images make or break a website. You can hire a photographer or use stock images from sites such as iStock. However, you should think about the orientation of your photos before either taking or buying images. If your site only has room for horizontal images, don’t choose vertical imagery.
This can be treated as a type of checklist to go through to make sure your business has a successful website. If you want to learn other important business tips, download our free PDF Guide To Profits that is full of ideas on how you can boost your businesses bottom line.